Almost any game will have to display some text sooner or later. Sparrow makes it easy to do so:
A Bitmap-Font is like a font file but contains bitmaps (preferably in various sizes) for each character. He needs a font to be rendered to a texture, so the result won't be a bitmap-font but an image. $ endgroup $ – bummzack Aug 14 '10 at 8:02. Is a Font Bitmap Generator for games or app. Fully procedural, based on shader in glsl and 2d sdf. You can generate: Font bitmap based on ttf or otf font files / systems, Write your own shaders (in glsl) for tuning and rendering like you want. Font and Bitmap Generator is a piece of software for creating graphic images and fonts for the realization of user interfaces with LCDs for embedded microcontroller projects such as the 8-bit controllers from Atmel and PIC.
There are quite a number of different fonts already available on the iPhone. Click on the following image to get a bigger view of the fonts and their names.


When you create a textfield in the way shown above, Sparrow asks Cocoa to render the text to a bitmap. The bitmap is then used as a texture, just like any other image.


Creating this texture is relatively fast, and once it is created, the textfield will be rendered very quickly — it's just an image, after all.
However, there are times where this method is not perfect, e.g.:

- when you need different fonts than those installed on the iPhone, or fonts with fancy effects
- when you need to change the text of a textfield very often, and constantly creating new textures turns out to be too slow
That's what bitmap fonts are for. A bitmap font is very similar to a texture atlas (see <a href=“2010/02/using-a-texture-atlas/”>last article</a>), only that it contains characters instead of images. Here is how a bitmap font looks like:
In addition to a texture like this, there is also an XML-file that describes which character can be found at which position in the image, and other information.
To create a bitmap font, we recommend one of the following tools:
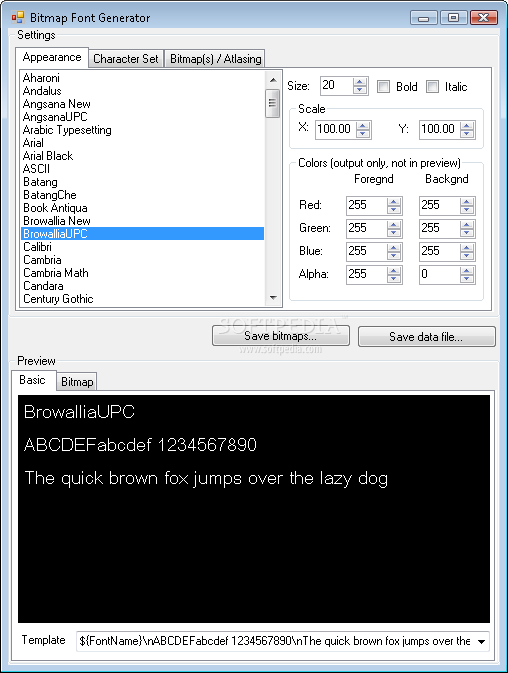
- Bitmap Font Generator by AngelCode (Windows only, free)
- Glyph Designer by 71squared (commercial)
From the free options, AngelCode produces the better output, but it is only available in Windows. When you use it, export the font data in XML format, and the texture as a PNG-file with white characters on a transparent background (32 bit).
“Hiero” works in any operating system (it's a Java application), but does not create the XML format that Sparrow requires. So you need to convert its output before being able to use it in Sparrow. For this reason, we created another small Ruby script (sparrow/util/hiero2sparrow) that does the conversion for you.
Now, let's say you created your bitmap font — that means you have 2 files: “myfont.fnt” and “myfont.png”. Using this bitmap font is a little complicated. No, just kidding . It could not be easier:
That's it! When you register the bitmap font like this, you can use it just like any other font. Just set the “font”-property of a textfield to the name of the font (if you are unsure, find the “face”-attribute in the “.fnt”-file, or examine the NSString-object that is returned by the registerBitmapFontFromFile:-method).
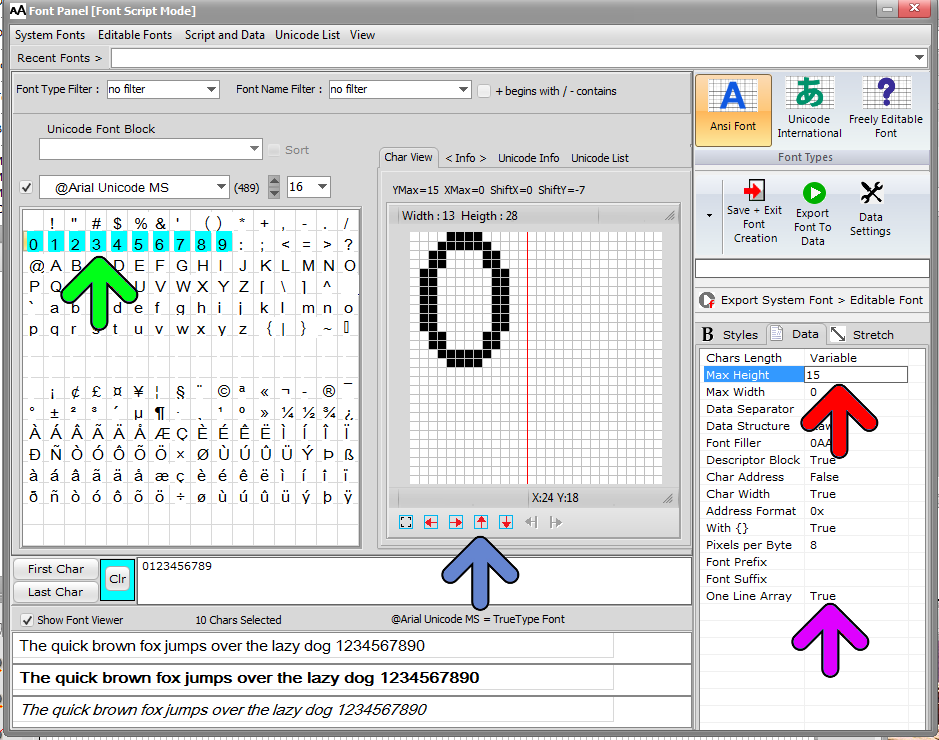
Bitmap Font Tool
For even more speed, you can add the font image to your texture atlas, as well. In that case, you have to register the font the following way:
Bitmap Font Maker
That should be all you need to know about bitmap fonts!